responsive web design for all devices using php superglobal variables 

I have been a website programmer since about 2010. As a self-taught PHP & HTML programmer I did not have the luxury of being trained by an expert and most of my skills come from reading articles on the internet and from experimenting with different types of code.
I remember in the early days we had to specify the dimensions of images shown on our websites. For example
This was to improve load times and reduce the amount of work your browser had to do to generate a webpage and to improve your ranking in Google search results. All that is now outdated, thanks to the advent of Tablets, iPad's & Smartphones.
HTML changed with IPad's, Tablets & Smartphones 
Now we should not specify the dimensions of the image. For example:-
Furthermore, the web browser developers introduced viewports into meta data of PHP scripts and media queries into CSS (Cascading Style Sheets). For example
Honestly, it appeared to me that the Cascading Style Sheets (CSS) required a degree course study before being competent in CSS. It was tough trying to go through all the literature on the internet and making sense of what you were looking for. Later I found out that some devices had different pixel dimensions from the actual the screen size. Was I correct about that?
After struggling for many years, trying to make fancy website designs, our Lord Jesus Christ, two weeks ago, instructed me to look at the HTTP User Agent. That blew me away. It suddenly became very easy to design websites, doing responsive web design, for differing screen sizes.
At the very beginning of PHP script I checked for the type of device used by the visitor of my website. See the code I am using below:-
The variable $whichdevice informs me before any program execution which device the visitor is using. Wonderful!
You can view the photos of the screens of the 3 different devices in a test example web site.
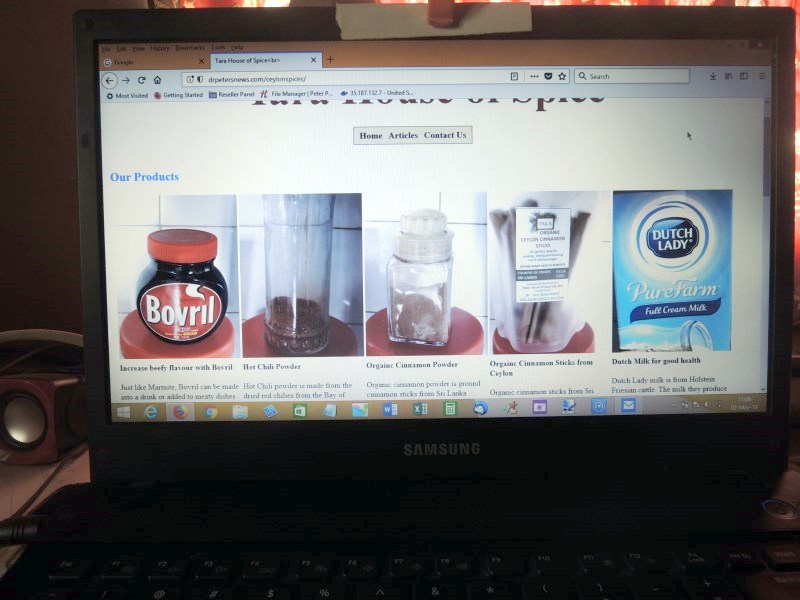
Firstly for the PC screen 

You will notice the screen has a row of 5 images.
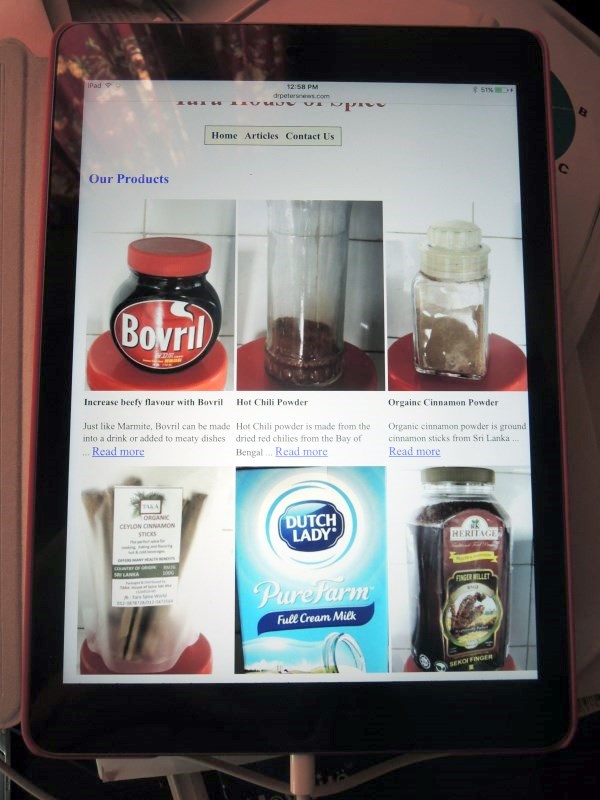
For the iPad view 

You will notice in the iPad view there are only 3 images per row on the screen view. I could not change the number of images in a row with CSS. With CSS, the iPad view would show 5 smaller images in each row instead of 3 original size images.
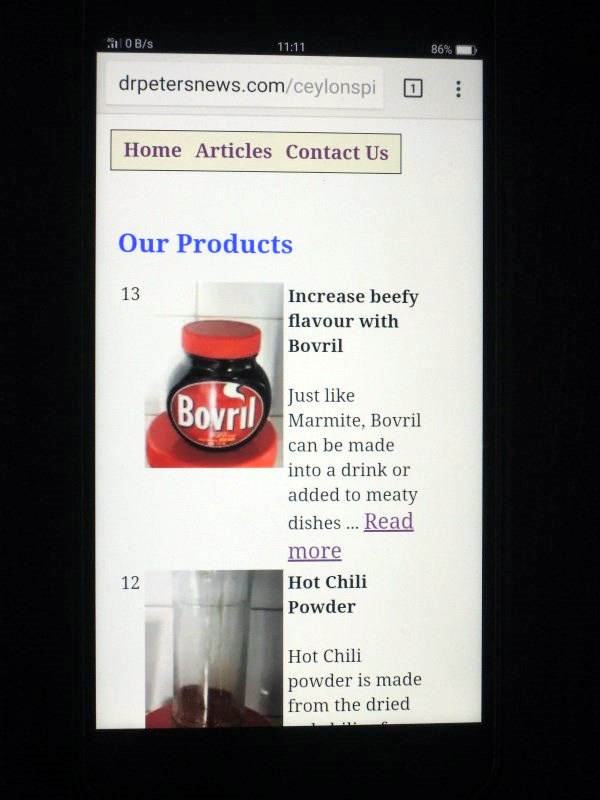
For the smartphone view 

In the screen view of the smartphone there is only one photo per row.
Personally, I don't think you can do this with CSS as I have failed at using CSS to achieve 3 different views. The advantage being that I can specify the image dimensions in PHP script so that the browser does not have to recalculate or adjust the image dimensions. The 'load to view' times will be much faster using $_SERVER['HTTP_USER_AGENT'] to identify the device used.
The only other requirement that I need is the screen dimensions of the visitor. I don't think that modern browsers are sending the screen dimension anymore. It would be very helpful if a new global variable was assigned for this. For example:-
$_SERVER['SCREEN_SIZE']
As long as it returns, say, '800x600' or '320x450' or other dimensions, we will know the screen size, how to arrange the design of the webpage and know which image sizes to send to the visitor's browser. Furthermore, as they tilt the smartphone we can set < div > tags to show images of different widths using the current media CSS. For example, even this may be possible:-
How to determine which images are sent to the visitor 
It is very straight forward to select which images will be sent to the visitor. In the simplified example, that I am using for one image on this page, I only check if the visitor is using a smartphone. If the visitor is using a smartphone I send smaller pictures. For all other devices I send the larger images. That was brilliant smartphone website design.
Review of FireFox, Opera, Chrome Browsers 
After some initial investigation I found out that the almost best browser for smarphones is the Opera Mini (version 33.0.2254.125672) but sometimes it is just awful.
Further more, FireFox (version59.0.2) shows the whole screen correctly but shows the PC view. You will need to click on the 'simplified' view button to show it as a mobile view. When in mobile view it does not display any writings that are in the HTML < textarea > ... < / textarea > tags.
As for Chrome (version 65.0.3325.109) browser, it does show the whole page but the images are rescaled to smaller versions - sometimes. When you click on the 'simplified' button the < textarea > writings do overflow off the right of the screen even though the width of the < textarea > is limited to 300px. Other than that the 'mobile' images fit within the screen area.
After further investigations both Chrome and Firefox displayed my OPPO A71 smartphone screen very well once you reloaded the web page. But Chrome kept reloading as a PC web page and can be unpredictable as sometimes it loads correclty as mobile view and sometimes as PC view. Opera became unstuck. After a while it would not display this page in mobile view, only in PC view. That was very irritating. Overall Firefox seems to be able to cope with the mobile web pages pretty well.
I wonder if the browsers are looking for media css and if they don't find it they automatically display the page in PC view and not mobile view. Shouldn't they check if the images widths fit within or are smaller then the screen size before trying to view it in PC view instead of keeping them as mobile. Shouldn't the browsers try to load the page as mobile view before switching to PC view? I say this as when I retested the mobile displays I found differences in the response.
Chrome has to be reloaded/refreshed to display in mobile view but sometimes it was stuck in PC view and would not respond to anything. FireFox appears to display the page correctly in mobile view - it didn't initially as it behaved like Chrome. For some reason Opera stopped showing the web page in mobile view and only in PC view and it would not limit the < textarea > to within 300px as in the script. And yes I know that the web browsers have a lot of work to do before they can display correctly and none of them are perfect - just some feedback.
A world of difference using $_SERVER global variable 
In my previous article on blocking hackers I had recommended some new $_SERVER global variables. In this article I am recommending one more. Using $_SERVER global variables opens up a whole range of PHP design and processing options available to us. This webpage was created by using $_SERVER variables without inserting any media css code. Please use a smartphone, an iPad, a tablet (not yet tested with a tablet) and a PC to view the page.
Caching 
I spent some years developing a cache of WordPress. It is called the SuperFast Cache plugin for WordPress. The SuperFast Cache by its self is an average cache but when it is runs in parallel with the Bad Bot Exterminator Pro they have a blazing performance. For years I could not find a WordPress cache that was faster than the combination of the SuperFast Cache and the Bad Bot Exterminator. The Bad Bot Exterminator Pro will be relaunched in a few months' time as I am making many improvements to it.
I mentioned my cache plugin as I noticed that I will have to upgrade it with this different approach to the different devices. All caches will have to identify the visitor's device and send them the cached page for that type of device. That means that all CDN's will have to implement minor upgrades to their services to handle the different webpages for different devices.
Using PHP superglobal variables goes a long way to simplifying web site design and development for PC's, Mac's, iPads, Tablets and Smartphones.
- Dr.Peter Achutha, 3rd May 2018
Please do show me your appreciation of this article by Buying me a coffee.
And do get the "I Won" t-shirt
| 
